Videos bring life to your website. They are an easy way to boost user engagement on your site. Many websites feature marketing videos, testimonials, and product videos.
Don't Upload, Embed
It is possible to upload a video onto WordPress and then easily add it wherever you want on your site. However, we don't recommend it. They take up a lot of server space and will cost you bandwidth. Additionally, third-party services like YouTube and Vimeo specialize in videos, meaning easy sharing and higher quality videos. So save space on your site and let a site who specializes in videos host yours.
How to Embed
On a blog post / using WordPress' basic Visual Editor:
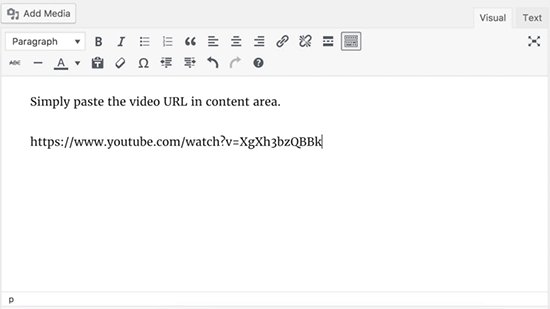
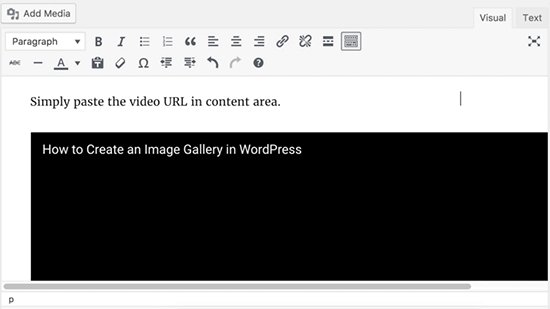
If you aren't using a page builder (if your theme doesn't have one or you're creating a basic blog post), you can simply paste the video URL into the post editor.

If you're using a page builder (like Visual Composer):
If you want to add a video to an existing page on your site, it was probably built with a page builder. Either Visual Composer or a themed page builder. Your page builder will more than likely have a pre-built element for embedding videos.
1. Navigate to the page on which you'd like to add a video
2. Find the area you would like to add the video (using the page builder)
3. The element must live in a container - meaning a row or column. Consider restructuring an existing row into 2 or more columns to make room for the video.
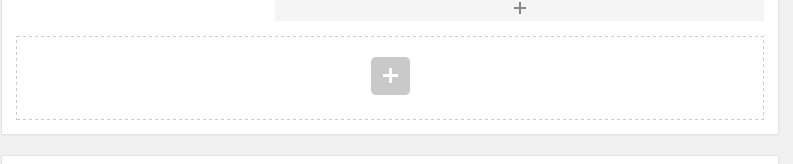
4. To add a row, click the '+' at the bottom of the page builder

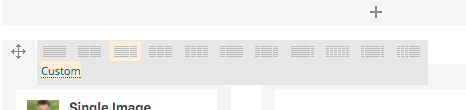
5. From there, you can drag the row to wherever you want on the page
6. After that, you can either choose to add a full-width video, or divide the row into columns

7. Now, click on the '+' sign within the column you'd like to add the video.
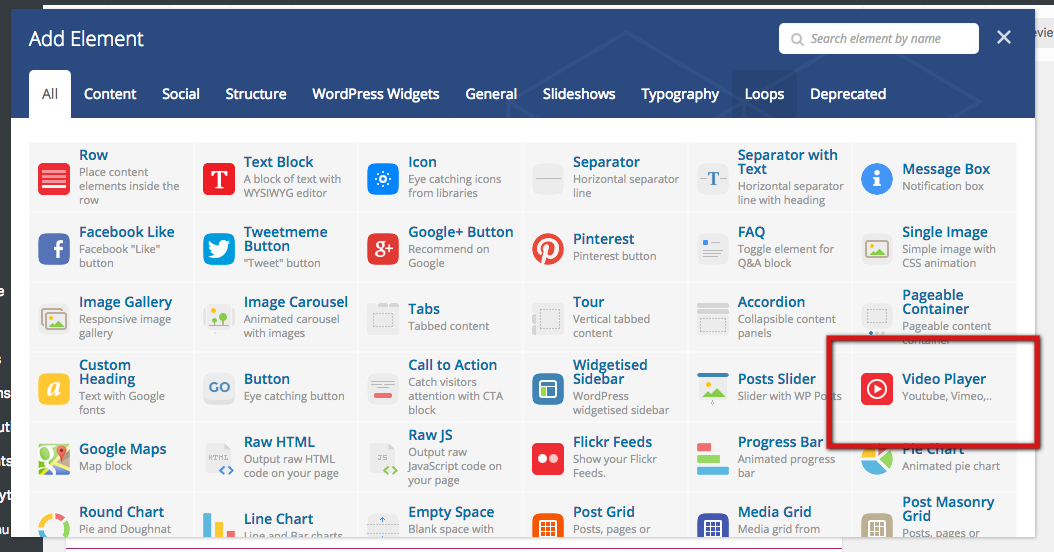
8. Find the video element (for Visual Composer, it's called "Video Player"

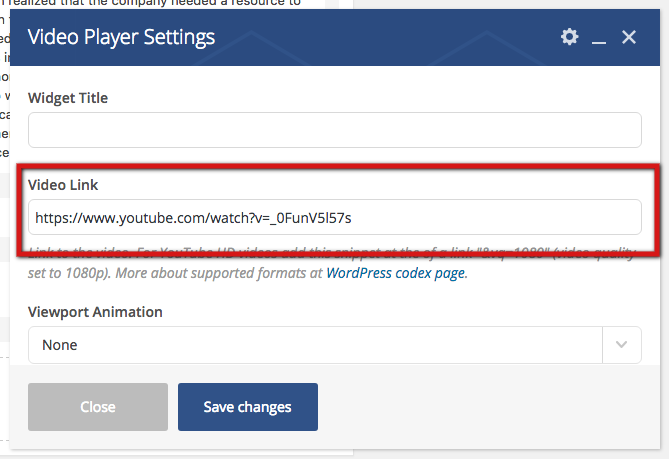
9. Add the link

10. Use the "Preview" feature in the top right of your page to see how it looks and adjust accordingly!
If at any point you get stuck or these instructions were not helpful for any reason, don't hesitate to reach out to support@engeniusweb.com.
